今日最推
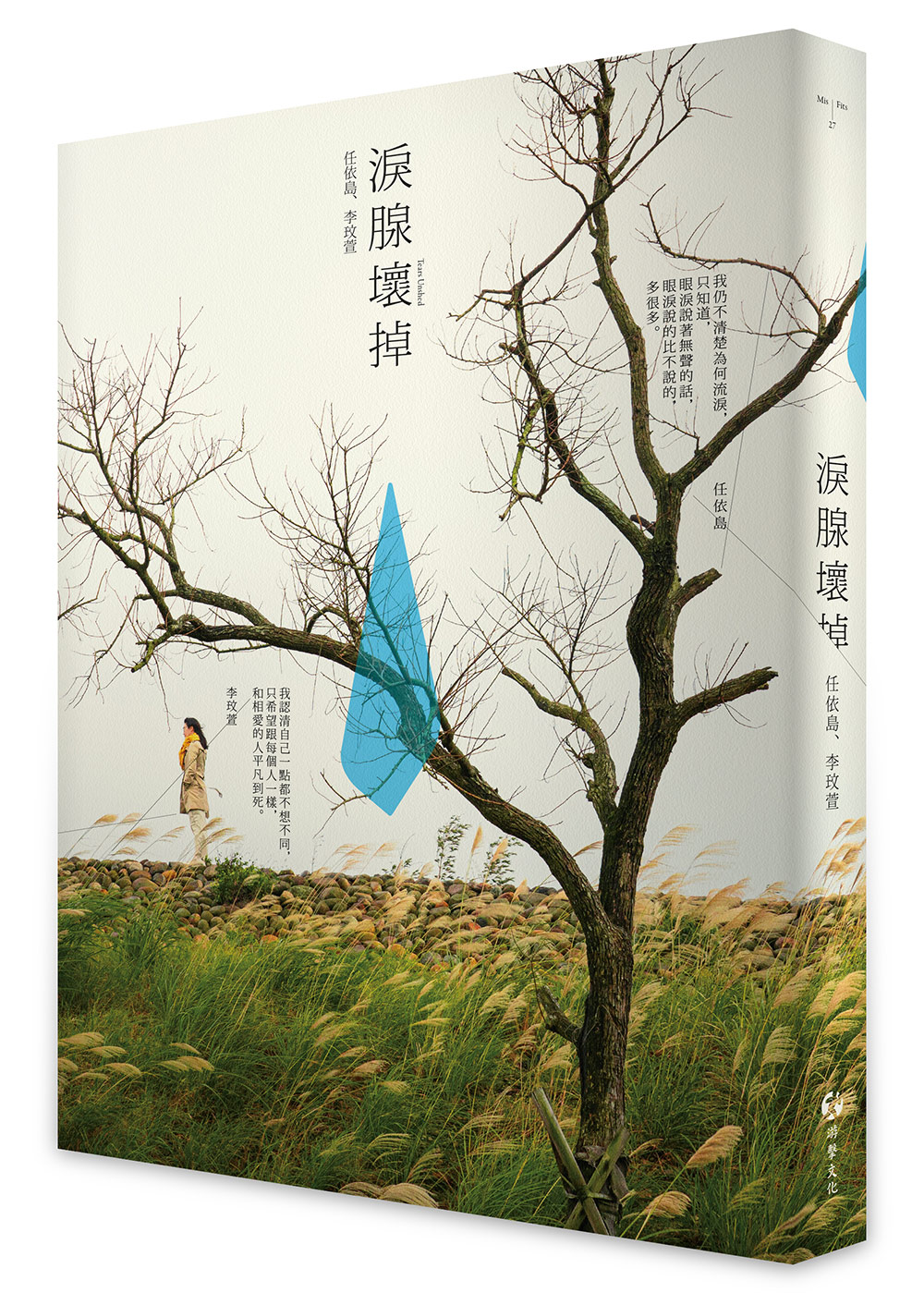
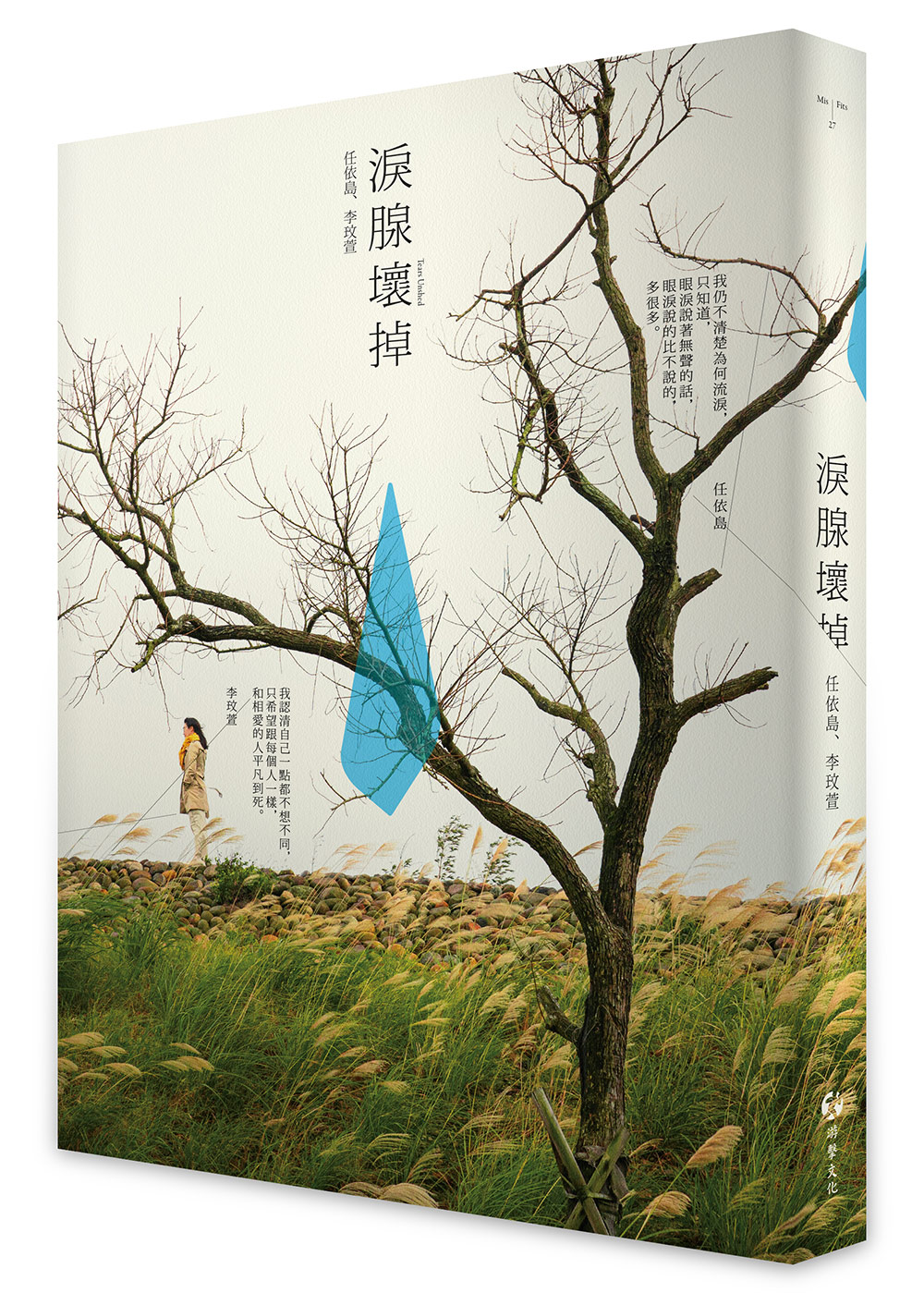
眼淚說著無聲的話|淚腺壞掉

不能哭了、不想哭了
保護機制一旦失守,潰堤的情緒會兵敗如山倒
台北國際書展大獎得主
任依島 × 李玟萱
因為山而相遇的兩人
寫給對方與自己的十二封信
★楊佳嫻、郭熊、丁名慶、鄭清鴻、熊一蘋 真誠推薦
「我看電影已經很久沒大哭了,不像以往,在感動處就會哭。可能是潛意識裡要壓抑自己的情感避免波動,否則保護機制一旦失守,潰堤的情緒會兵敗如山倒。」——李玟萱
「我仍不清楚為何流淚,只知道,眼淚說著無聲的話,眼淚說的比不說的,多很多。」——任依島
▍活著的每一天,都是「向死而生」……
本書作者是背景迥異的兩人,男/女、心理師/文字工作者、北部人/南部人、未婚/已婚、帶病/陪病、本土囝仔/外省第三代。
那幾年,他們雙雙墜入人生幽谷。
一個罹患癌症,歷經化療、休養、再度復發、再治療的循環。
另一個因伴侶嚴重中風,擔起陪病者的她,面臨身心重大考驗,很多年都不再外出。
直到任依島身體復原後,開啟每月一山團,李玟萱也試著出去走走,兩位作家因此認識。
同獲台北國際書展大獎首獎肯定的兩位作家,因為山而相識,繼而透過書信,在疫情期間交換彼此生活的痕跡。
▍李玟萱的十二封信,訴說的是《失去你的三月四日》後,生命的轉折。
在交往十年的男友J離世後,她像是走進一個很長很黑的山洞,看不見光,也看不到路,不再期待對誰說話。
直到多年後,她的先生出現,她再度擁抱愛與幸福。
然而結婚沒幾年,先生中風倒下,至今無法言語、也無法吞嚥。
人生再次墜落的她,失去感受世界的能力、也寫不出任何文字……
▍任依島的十二封信,回顧的是成長的印記。
自認平庸的他,如何在升學體制下匍匐前進。
在失戀與退學雙重打擊下,他如何在挫敗中慢慢爬起。
終於走上喜歡的心理工作時,癌症卻來襲……
原以為可以前進的人生,腳步慢到像停了下來……
兩位作家歷經生命的傷痛,但他們沒有讓自己往下墜落,而是透過各種方式自我療癒,也勇於接受旁人的關懷與支持,從而能一步一步繼續往前走。
這份書寫是以他們的生命體會所展開的復健之旅,既是身心的復健,更是文字的復健,他們共同盼望「當世界下起滂沱大雨時,能用文字為某個人搭起一刻的廊簷。」
在每個消沉、頹喪、抑鬱、寂寞、無助的時刻,但願他們的文字可以陪伴你。
【本書精句】
任依島
「變化本是如此的日常,瘟疫只是將其規模放大至全世界。疫情給出困難且無可迴避的功課,要我們不時地回望自身及所處的社會與環境,那不可預料、無從抗力的變動,更值得人類學習與之共處。」
「孤獨的起始與終點,就是學習自己跟自己在一起,因為當生命步入盡頭,即使有家人、朋友陪伴在側,但只有陪著的自己才能一起迎向並完成死亡。」
「旅行的起點是為了自己,縱使行旅異地,遇見他者,終點仍會回到自己。只是這個自己裡面,有了他人。」
李玟萱
「我認清自己一點都不想不同,只希望跟每個人一樣,和相愛的人平凡到死。」
「感情到了極致,竟會以無情的方式展現」
「有時候疼痛太立體了,語言的限制會將它壓縮得扁平,唯有在願意跋涉到你心裡的人面前,才甘心讓文字在樹洞裡重新編織成繩索,攀出深淵。」
「我們永遠無法從表面得知他人過的是什麼樣的生活,眼前的黑不是黑,看似平靜的白,也許是蒼白。」
【一致推薦】
李玟萱和任依島借寫信來相互推促,回顧那些使自己長大的人事物,曾動搖我,刺穿我,孤立我,曾淹沒過我,席捲使我目眩心迷而又留下我的──使我成為我,使我知道我被歸類在哪裡,而我又想前往哪裡。——楊佳嫻(學者、作家)
閱讀旁人的日記有種蒙太奇的組裝感,每一篇帶領我走進一個事件、一個視角、一個靈光乍現的瞬間,從而再次整合成一個空間與時間,我宛如一位獵人閱讀書中的文字化成生動無比的畫面。——郭熊(《走進布農的山》作者)
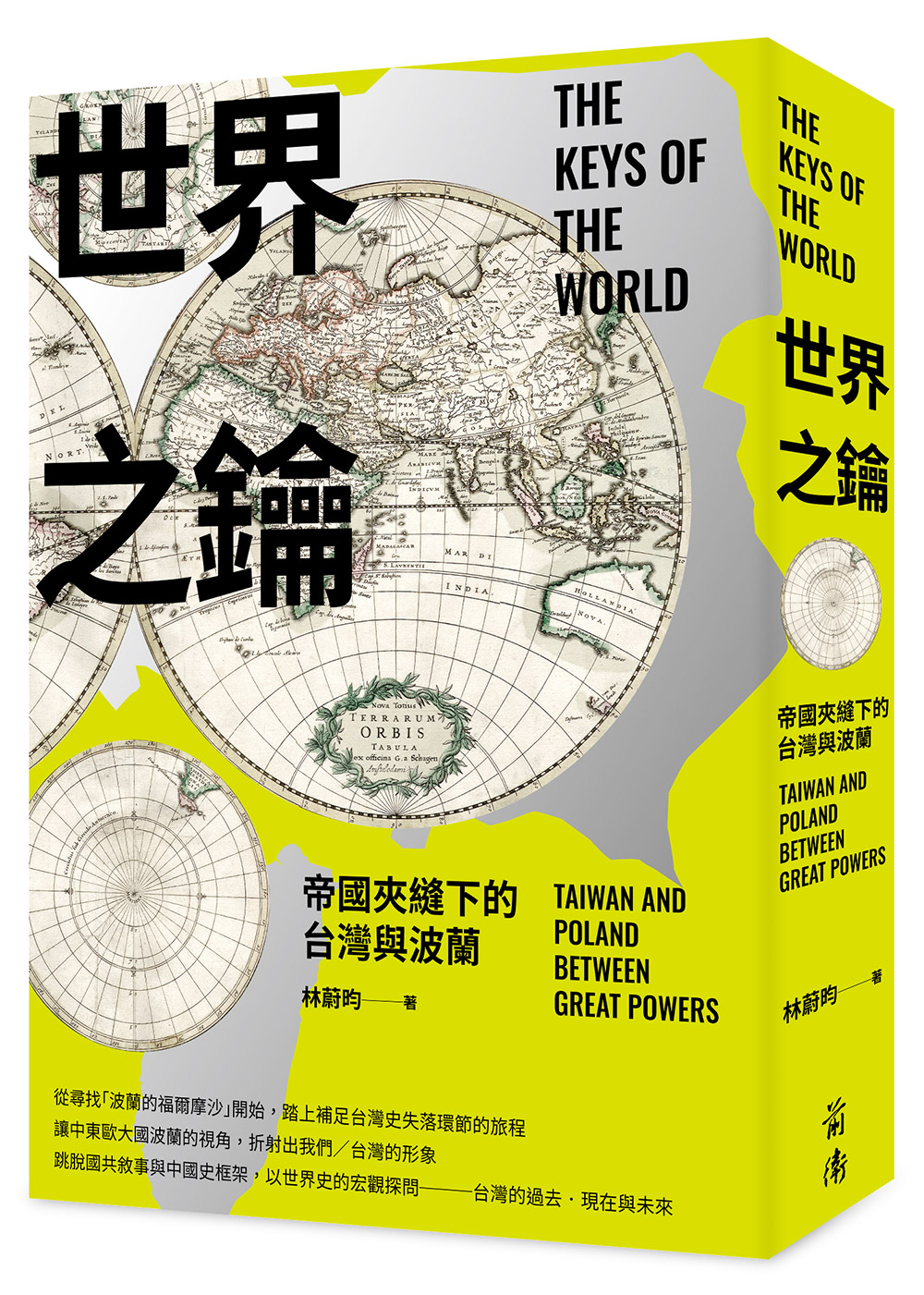
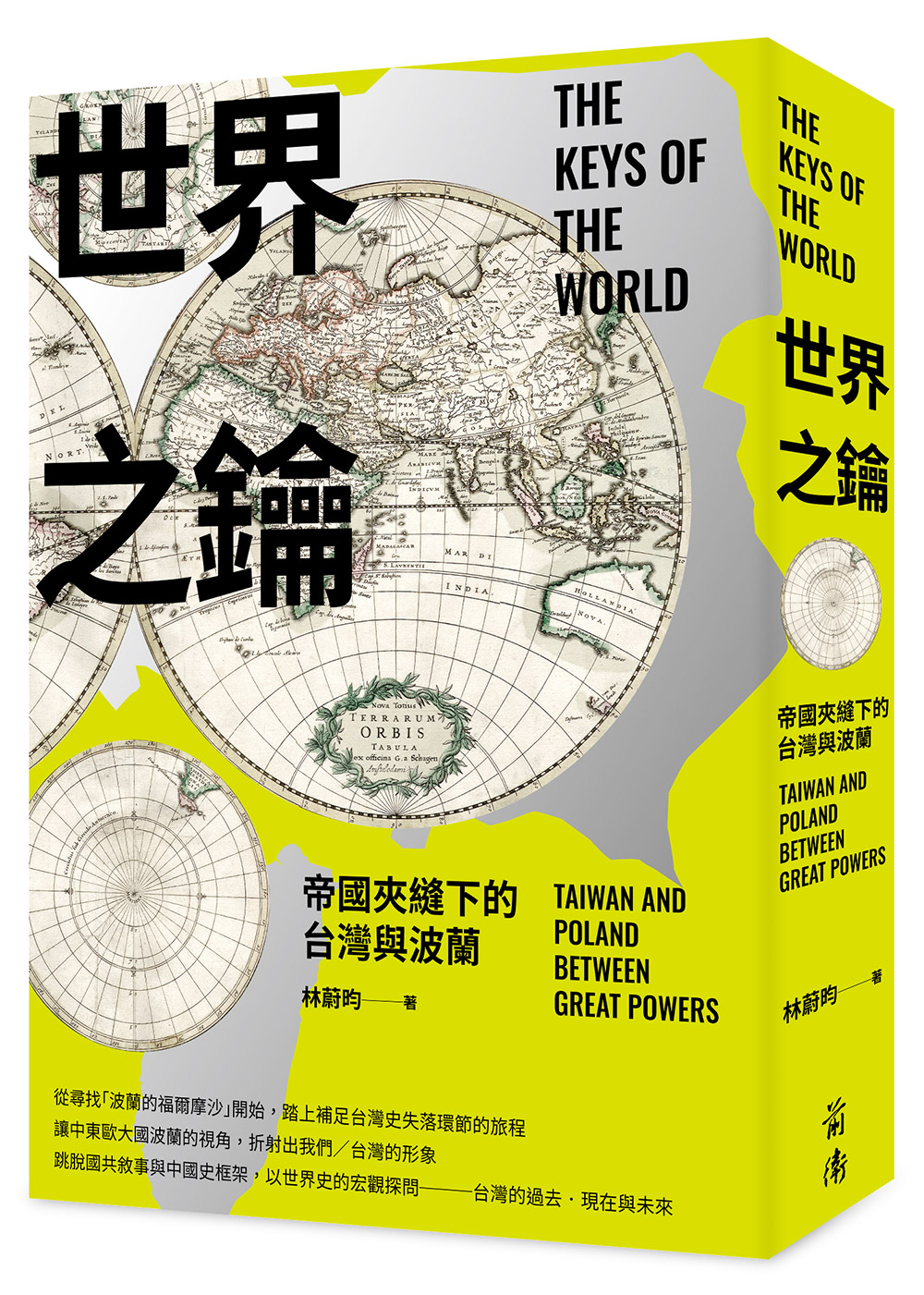
瞭解波蘭與台灣共同歷史|世界之鑰: 帝國夾縫下的台灣與波蘭

|地理誌,也是首本瞭解波蘭與台灣共同歷史的嘗試|
從尋找「波蘭的福爾摩沙」開始,踏上補足台灣史失落環節的旅程
讓中東歐大國波蘭的視角,折射出我們/台灣的形象
跳脫國共敘事與中國史框架,以世界史的宏觀探問-
台灣的過去.現在與未來
■■■
你知道,在波蘭有地名就稱為「台灣」或「福爾摩沙」嗎?
你知道,即使到了如今,波蘭仍將台灣視為「好的中國」嗎?
二〇〇九年,作者在誤打誤撞之下發現,當時居住的波蘭城市克拉科夫(Kraków),竟然有一個暱稱為台灣(波蘭文拼法為Tajwan)的區域。在接下來十餘年間,她陸續在全波蘭發現四十八個叫「台灣」或「福爾摩沙」(波蘭文拼法為Formoza)的地方,而且種類繁多,從社區、村子、湖、島到工廠、陽台、軍事基地都有。
關於這些地方為什麼叫「台灣」和「福爾摩沙」,有各式各樣的理論。有人說,是因為這些地方地處邊陲,離中心很遠,讓人想到中國和台灣的地理對應關係。有人說,是因為波蘭人反共,所以選一個共產黨敵人的名字,好來對抗共產政府。也有人說,是因為五〇年代台灣在波蘭的形象是「叛島」,是個不歸共產黨管的法外之地,所以波蘭人會把治安不好、天高皇帝遠的地方稱作台灣。還有人說,是因為波蘭人覺得在台灣的人工作很辛苦,所以會把那種「工作很辛苦的地方」稱為台灣……
閱讀許多波蘭和台灣的相關資料後發現:波蘭的「台灣」和「福爾摩沙」之所以叫做「台灣」和「福爾摩沙」,和台灣身為荷蘭/中國/日本殖民地的歷史、國共戰爭、蔣介石來台、五〇年代的關閉政策和劫船歷史(關閉政策下,中華民國海軍攔截了兩艘中波輪船,沒收船隻,扣押船員)、韓戰都有關。同時,因為一些其他工作,林蔚昀對今日的波蘭人怎麼看台灣做了一番調查。意識到,即使自由民主了,許多波蘭人對台灣依然有許多不了解和刻板印象,反之亦然。
然而,台灣與波蘭的關係,並不只是從一九五〇年代開始,一六三六年,第一位踏上福爾摩沙的波蘭人梅欽斯基,早於荷治時期,就已經為福爾摩沙留下紀錄!延續時間線,或有人親自到訪,或在媒體上持續關注,遠在中東歐的波蘭因各種理由,在彼岸遠遠地關注著太平洋上的這座島。
本書期盼透過爬梳波蘭文獻中的台灣,為兩地關係定錨,更重要的是,將台灣化為世界的台灣。
【作者的話】
我想要寫一本書,不只是關於尋找地理意義上的、波蘭境內的台灣,也是關於尋找台灣在波蘭的形象,關於波蘭人從十七世紀起到現在怎麼看台灣。這格局非常宏大,我清楚知道自己目前無法完全掌握,一定會留下許多未知地區(terra incognita,我更喜歡波蘭文的說法,biała plama,空白區塊)。但即使如此,我還是想以有限的能力,做一個mapping out(繪出地圖),有了這個mapping out,以後還可以回來深入探索,甚至邀請其他人加入,和我一起尋找、探索、拼湊。
很多人都說世界現在是地球村。然而,在冷戰結束三十餘年後,我們再次陷入了不自由、和彼此切斷的狀態。有人說,這是新冷戰的時代。如果是的話,那就要了解冷戰和更久以前的歷史,甚至是不為人知的歷史。這些失落的歷史,就像是失落的環節,發現了這些環節,或許我們對自己及對他人的瞭解會更全面。
【各界專家推薦】
何義麟|北教大台文所教授
吳介民|中研院社會所研究員
李雪莉|非營利媒體《報導者》營運長
林育立|旅德記者
林傳凱|中山大學社會系助理教授
翁佳音|中研院台史所兼任研究員,台師大彰師大政大兼任教授
馬翊航|作家
張子午|《報導者》主編
曹銘宗|台灣文史作家
許峰源|國發會檔案局研究員
許雪姬|中研院台史所教授
郭家佑|台灣數位外交協會理事長
陳允元|北教大台文所助理教授
廖雲章|獨立評論在天下頻道總監
劉維人|《民族重建》共同譯者、獨立研究者
蘇瑞鏘|北教大台文所副教授兼所長
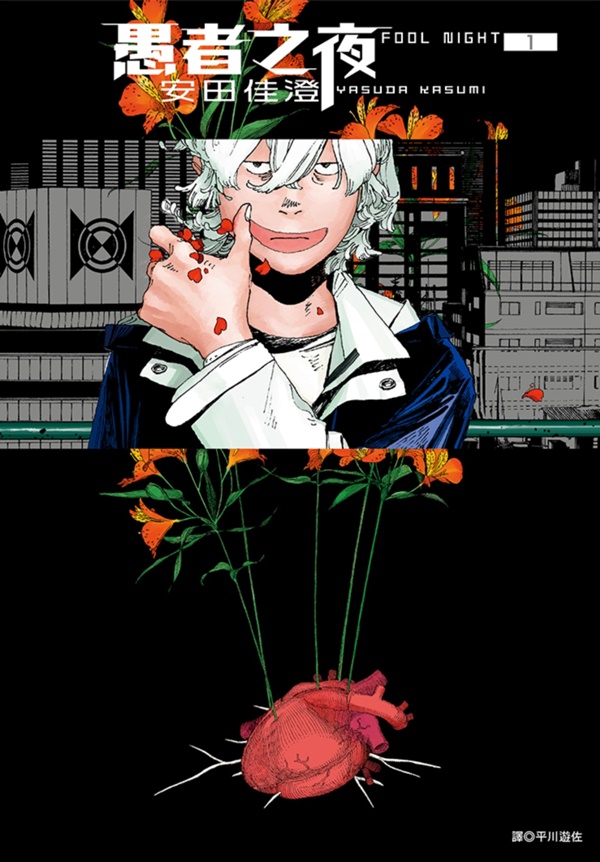
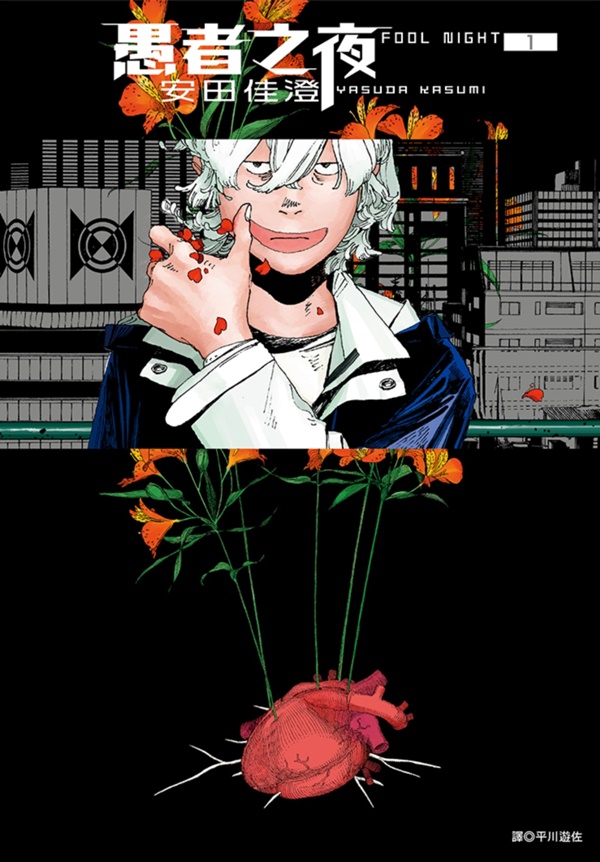
反烏托邦科幻漫畫|愚者之夜 1

不堪痛苦的人類化為植物,在不見天日的世界中綻放……
✧壓倒性的畫技×獨一無二的世界觀,絕望的反烏托邦科幻故事開幕──
✧《惡之華》作者押見修造、《東京喰種》作者石田スイ推薦!
【故事簡介】
在遙遠的未來,地球被厚重的雲層籠罩,陽光照不進來。
世界上的植物枯萎,氧氣也變稀薄。
但人類開發出把人變成植物「靈花」的技術,
用來製造少許氧氣以活下去。
接受「轉花手術」的人會獲得政府補助金1000萬圓,
並在大約2年後完全變成植物,
這2年的餘生他們可以隨心所欲地過。
在看不到未來的世界,要作為人類存活,
還是要告別痛苦,化為植物邁向新的一生?
人類被迫做出選擇──
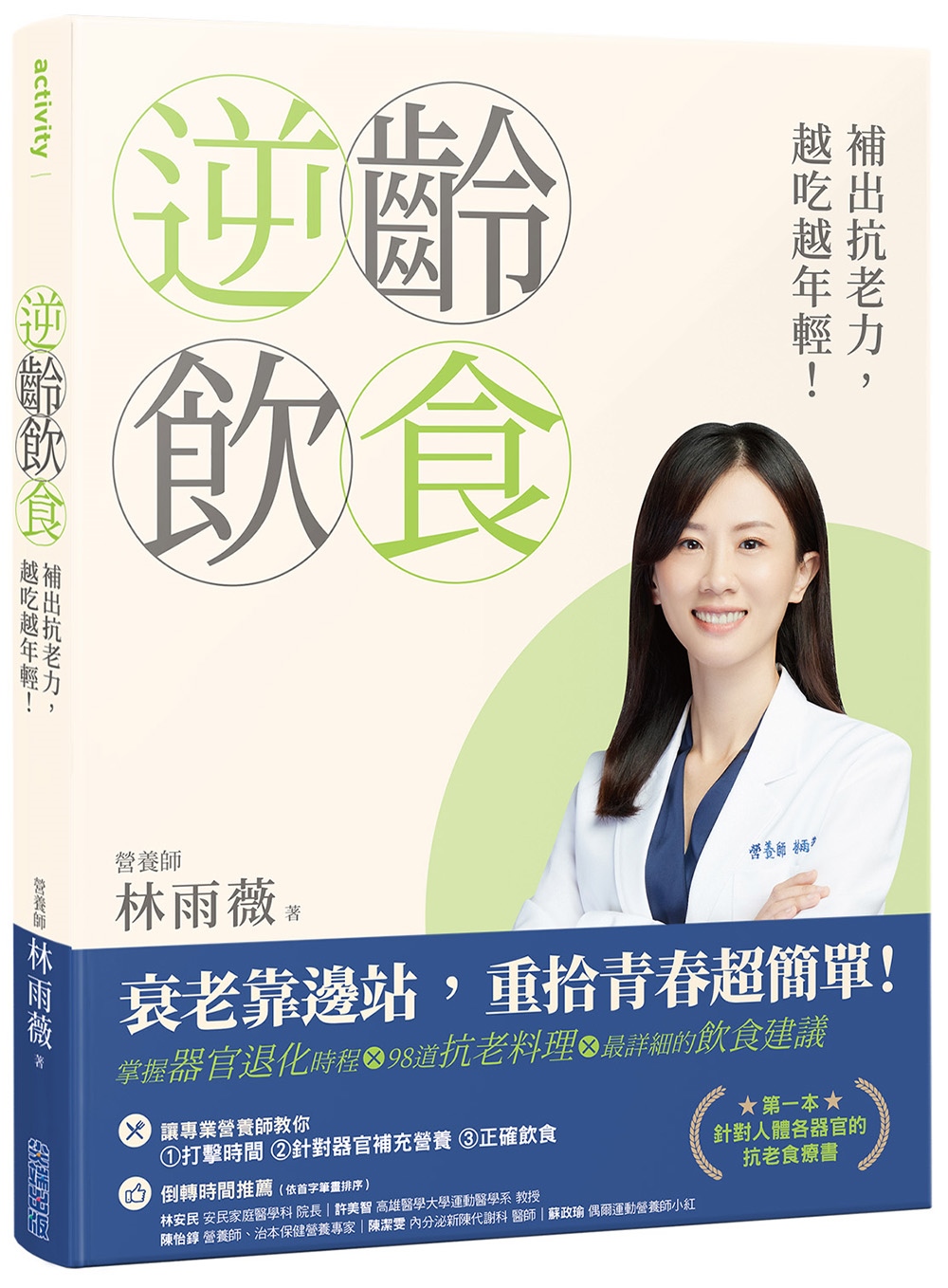
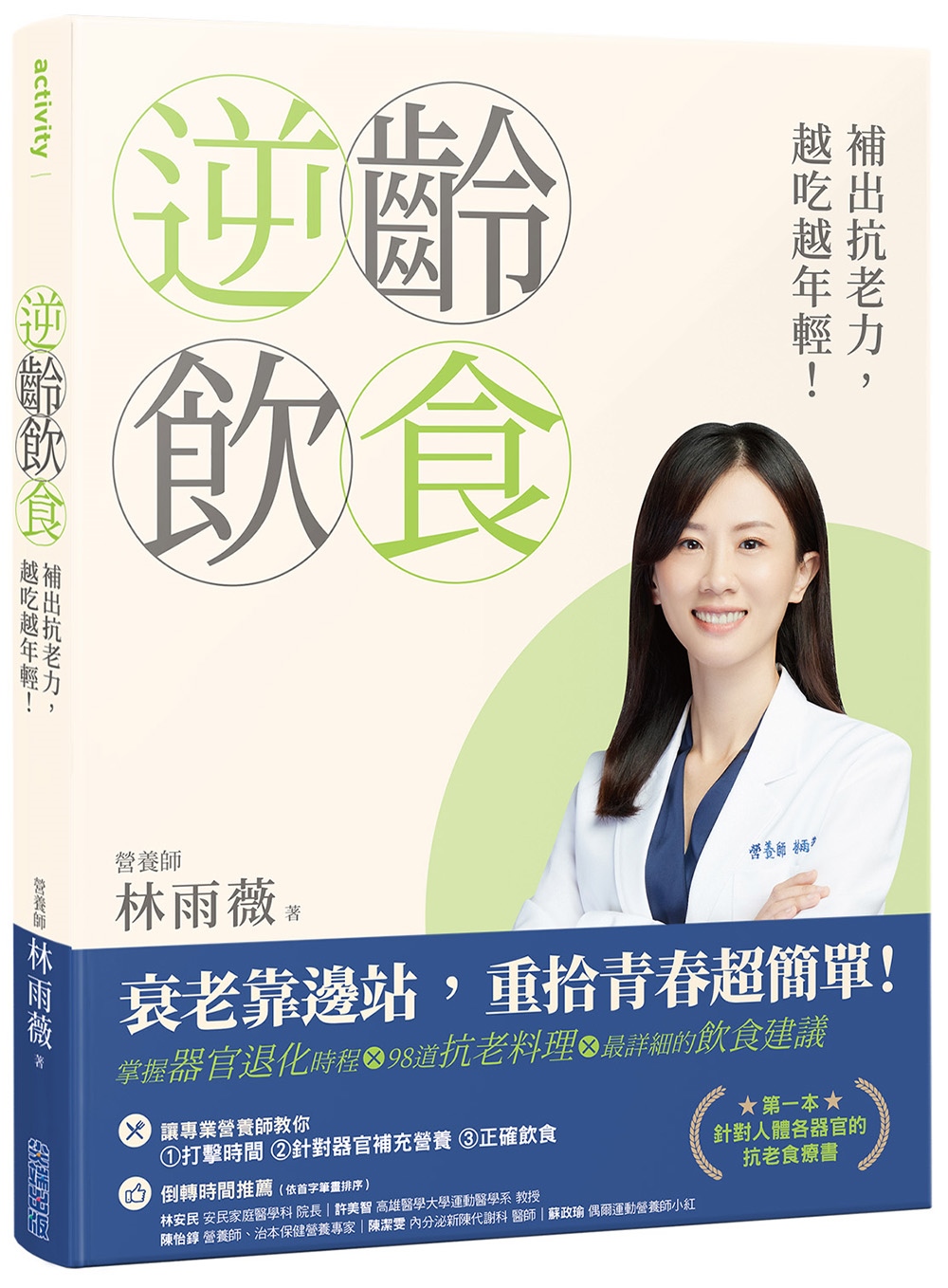
用吃逆轉身體年齡|逆齡飲食: 補出抗老力, 越吃越年輕!

★面對器官的退化,更要超前部署
★老年食膳專家營養師,打造最強逆齡食譜
★讓你看懂退化時程,精準補充各類營養素,吃出抗老好身體
★自煮料理食譜 X 外食飲食推薦,不同狀態的你都能吃得健康
30 + 的你,這些都知道嗎?
為工作奔波,或忙於家庭的期間,是否常有以下狀況?
容易疲倦、力不從心、注意力不集中……
小心!身體在抗議了。
\\拒絕被時間拖著走,用吃逆轉身體年齡///
❤器官退化早知道,提前準備不煩惱!
你知道嗎?人類平均20歲時,腦部、心血管系統和胃部等器官逐漸成熟後即開始偷偷老化;30歲時,攝護腺、腎臟和肌肉量也開始緩慢的老化;到了40~50歲時,腸和眼睛開始老化;60歲時,骨骼和關節開始老化;65歲時,腸胃機能和肺部更免顯開始老化,影響食慾及消化吸收能力;超過70歲時,肝臟開始老化,而腦部衰退快速,恐有失智、認知衰退。面對這些狀況的到來,我們需要事前準備。
❤用「測測看章節」,及早覺察器官異狀。
瞭解了人類平均的器官退化時間,更要知道自己真正的狀況。用「測測看」問問器官怎麼了?知道哪裡有問題,就能及早補充營養,為健康超前部屬。
❤一週七天的完整規劃,讓你悠閒忙碌都能吃得健康。
安排「有點時間的自煮料理」X「不想動手的迅速外食」,共七道料理,針對常見14個的器官,設定最適合的美食,好吃又能精準補充營養素,讓你對抗衰老。
❤健康飲食,輕鬆無負擔。
無論是有點時間的自主料理,或者不想動手的迅速外食,每道菜都設計了這兩種方案。運用常見、隨手可得的食材,為不同狀況的你貼心安排,不管悠閒或忙碌,都能方便補充營養。
❤咀嚼力,就是對抗老化的戰鬥力!
能量,就是活動的基礎,吃得聰明,才能好好運動。
讓我們用逆齡飲食,擊破退化的高牆,越吃越年輕!
|逆齡推薦|
史考特醫師|一分鐘健身教室
林安民|安民家庭醫學科 院長
許美智|高雄醫學大學運動醫學系 教授
黃尚銘|高立A+文教機構首席講師
陳怡錞|營養師/治本保健營養專家
陳潔雯|內分泌新陳代謝科 醫師
蘇政瑜|偶爾運動營養師小紅
(依姓氏筆畫排列)
普丁的獨裁之路|普丁的復仇: 威脅全世界的俄羅斯政權是如何形成的

最新、距離最近的第一手報導
對普丁與俄羅斯人民,鞭辟入裡的時論
俄國人民怎麼看待獨裁與戰爭?普丁是如何從西方眼中的民主派演變成對外侵略的獨裁者?
***北德廣播公司非文學類圖書獎決選入圍***
***明鏡週刊非文學類暢銷書***
***非文學類年度銷售最佳前25名***
米歇爾.圖曼是少見的俄羅斯專家。在過去二十五年中,他擔任《時代週報》駐俄羅斯通訊記者。烏俄戰爭爆發後,他從近距離描繪俄國如何日益淪入極權的獨裁統治。本書回溯普丁的政治生涯,探討他的思考與行為,俄羅斯如何在普丁帶領下發起帝國主義戰爭;訪談社會人士與政要,如實呈現他們的想法與行動。最後對西方與自由世界的讀者闡明,要怎麼看清這個局勢。
書中匯集了大量的事實與數據,巧妙融合了歷史背景、現況診斷和精確報導,為我們打開普丁下令入侵烏克蘭的觀看視角。人民的日常生活與大環境政治被串連在一起,對於勞改營、烏俄關係、政治宣傳機器、俄羅斯的世界觀、地緣政治及國際關係,書中都做了關鍵剖析。
很驚訝可以讀到如此真實的俄羅斯,以及俄烏戰爭的大背景,更感嘆作者的人道主義關懷並藉本書對戰爭提出最沉痛的抗議。對於國際政治相關研究人員及對俄羅斯議題有興趣的讀者,就像一座寶山,可以跟隨作者的敏銳觀察,探索更真實的俄羅斯與世界。
——淡江大學外交與國際關係學系副教授鄭欽模
宮西達也×超人力霸王|超人力霸王爸爸的休假日!

超人氣宮西達也×超人力霸王
休假日沒有戰鬥,只有與孩子手牽手
辛苦的工作後,美好的假日終於來了!
無所不能、認真帥氣的超人力霸王,放假時都會做什麼呢?
陪孩子抓蟬、製作被孩子稱讚的拿手餐點、帶孩子去探索不一樣的地方、翻閱充滿回憶的相簿……各種精采又有趣的假日活動,不論是什麼樣的事情,跟家人在一起共創美好回憶總是幸福快樂的。一起來看看超人力霸王爸爸充滿幸福感的休假日吧!
【本書關鍵字】
超人力霸王、宮西達也、親情、溫柔、關懷、情感表達、家庭教育、爸爸、父親、愛、休假日、抓蟬、捕魚、料理、相簿、散步
【本書資料】
無注音
適讀年齡:3~7歲親子共讀;8歲以上自己閱讀
【本書特色】
1. 跨越世代的童年回憶
從父母小時候電視經常播放的「鹹蛋超人」,到近年仍受孩子們歡迎的「超人力霸王」,親子間對於超級英雄保護城鎮不受外星人攻擊的回憶,藉由閱讀宮西達也創作的「超人力霸王」系列繪本產生共鳴,增加親子互動性、創造更多共同話題。
2. 活潑有趣又貼近生活的劇情
爸爸休假時在家和孩子一起玩樂,或者偶爾帶孩子去戶外走走,都是常見的假日活動。每個家庭有著不同個性的爸爸,也會有不同形式的休假日,但不論是去哪、做什麼,只要能夠與家人一起放鬆,就是種幸福。
3. 用色大膽且構圖技法高超的圖畫
超人氣繪本作家宮西達也大膽地運用不同顏色,將科幻背景的立體感活靈活現地繪製出來,帶領讀者進入那個充滿外星人的世界;一同體驗與眾不同的親子關係。
好康優惠
新書報到 | 馬上選購
比小說難預料的史實|最後的使團: 1795年荷蘭使團和一段被遺忘的中西相遇史

繼《火藥時代》、《決戰熱蘭遮》,
史學家歐陽泰(Tonio Andrade)再挑戰世人對19世紀歐洲人的中國推論!
小說般的流暢敘事、比小說更難以預料的過程和結局,
揭露一段幾乎被世間遺忘的真實歷史故事。
「1793年英國的馬戛爾尼勛爵帶來形形色色的禮物、大批藝術家、科學家和樂師、一組大膽的提議。他覺得這些提議若能實現,將有助於中英關係走上互蒙其利之路……」馬戛爾尼使華拒絕下跪磕頭、大清帝國面對歐洲外交使團迂腐僵化的形象幾乎眾所皆知,但是,真的是這樣嗎?
歐洲人與中國的相遇並非都不歡而散,歐陽泰利用豐富的檔案資料,全面且多角度的呈現一個以詭計和戰爭為特點的時代。《最後的使團》講述1795年荷蘭使團經歷苦不堪言的跋涉來到北京,成為最後一個受到中國朝廷熱烈款待的歐洲外交代表團的故事。如此成功的使團,何以如今卻鮮為人知?甚至大清帝國與荷蘭使團的接洽過程,更揭露了一樁充滿戲劇性、並且徹底改變我們對中西關係史中,文化衝突觀念的大謬誤。
《最後的使團》書中穿插了出自中國人、歐洲人之手的素描和繪畫,讓讀者認識到常被誤解為傲慢、心胸狹隘的清廷,其實願意接受新思想、願意變通、帶有好奇心、具有世界主義的精神。另一方面,歐洲人挫折於無法以平起平坐的身分和中國打交道,如何形塑、深植「文化衝突說」,斷言必須把中國帶進西方國際體系,如有必要不惜用武力達成觀念的成形過程。
在這部恍如小說般的歷史之中,除了冒險、驚喜和寫實的動人故事外,更有一連串角色的相遇。如熟悉東亞文化、正直謹慎的完美主義者正使得勝;生性浮誇,自認天賦異稟的副使范罷覽;見解犀利、尖刻、幽默風趣的譯員小德經。另一邊,有十全老人、千古一帝乾隆大帝;患有痛風卻非常精明又有獨特魅力的權臣和珅;喋喋不休的兩廣總督愛新覺羅‧長麟等主要角色建構了這段史話。
《最後的使團》還談到其他許多人:搬運要送給皇帝之重禮的挑夫;拿火把幫忙的農民,及從竹林裡的藏身處或從水牛背上觀看的農民;搭車出行且一臉好奇盯著看的優雅女子;每天大清早用大喊叫醒使團團員的北京某公務員;以這些團員為題寫詩且拿藥給他們的朝鮮使者;爬上屋頂撿球且往下看某些仕女看得太久的年輕法國人阿吉。歐陽泰挖掘無數檔案史料裡充斥的種種相遇──令人惱火、生氣、困惑、暖心、想笑的相遇──每個相遇都讓人一窺生卒於許久以前、但其情感和經歷一如今日我們真實的人。
全球狂銷百萬冊|錯時錯地: 已經發生的謀殺, 有可能倒轉嗎?

只有對的時間,才能在對的地點,拯救對的人。
而對的時間,竟然是──昨天!
驚心逆行解謎,倒數開始!
第 0 天 兒子殺了人,關警局,必須幫幫他。
負 1 天 案件還沒發生,家裡一團和樂,但是只有她知道危機逼近。
負 3 天 兒子什麼話也問不出來,包裡藏刀她已拿走,一切能回歸日常了?
負12天
負60天
負7230天……
珍很忙,當律師忙,教養青少年更忙。
誰能想得到,那晚她竟成了兒子持刀殺人的目擊者!
更想不到的是,一夜憂心之後,起床要面對的是──昨天。
齊邦媛《巨流河》英譯|The Great Flowing River: A Memoir of China, from Manchuria to Taiwan

齊邦媛《巨流河》。寫作歷時四年 跨越百年時空,感動海內外百萬讀者。讀了巨流河,你終於明白,我們為什麼需要知識份子。苦難時代的信史 文學救贖的詩歌:一部反映中國近代苦難的家族記憶史,一部過渡新舊時代衝突的女性奮鬥史,一部台灣文學走入西方世界的大事紀,一部用生命書寫壯闊幽微的天籟詩篇。「當我記下了今生忘不了的人與事,好似看到滿山金黃素的大樹,在陽光中,葉落歸根。」-齊邦媛。書的記述,從長城外的「巨流河」開始,到台灣南端恆春的「啞口海」結束.........巨流河,位於中國東北地區,是中國七大江河之一,被稱為遼寧百姓的「母親河」。南濱渤海與黃海,西南與內蒙內陸河、河北海灤河流域相鄰,北與松花江流域相連。這條河古代稱句驪河,現在稱遼河,清代稱巨流河。影響中國命運的「巨流河之役」,發生在民國十四年,當地淳樸百姓們仍沿用著清代巨流河之名。作者齊邦媛的父親齊世英──民國初年的留德熱血青年,九一八事變前的東北維新派,畢生憾恨圍繞著巨流河功敗垂成的一戰,渡不過的巨流像現實中的嚴寒,外交和革新思想皆困凍於此,從此開始了東北終至波及整個中國的近代苦難。作者的一生,正是整個二十世紀顛沛流離的縮影。本書嘔心瀝血四年完成,作者以邃密通透、深情至性、字字珠璣的筆力,記述縱貫百年、橫跨兩岸的大時代故事。獻給──所有為國家獻身的人。
Heralded as a literary masterpiece and a best-seller in the Chinese-speaking world, The Great Flowing River is a personal account of the history of modern China and Taiwan unlike any other. In this el...
寫給受傷地球的動人情|也許你可以

一首對綠色世界仍懷抱希望的詩篇,
一封寫給受傷地球的動人情書!
即使未來看似黯淡,微小力量也能帶來巨大改變!
大家都說小女孩不可能改變世界,但她選擇傾聽心底的聲音,
默默在貧瘠荒蕪的土地,埋下一顆種子。
沒人預料到,在她悉心照顧下,
種子不只發芽,還長成大樹、開枝散葉、結出纍纍果實。
於是,小女孩取出每顆果實中的種子,埋入土裡,
給予充足水分,給予適當照護。
樹愈長愈高,提供人們遮蔭與好吃的水果。
地底下的水順著樹根往上走,變成蒸氣、累積成雲;
雲滿載著水,那些水變成了雨,終於,
這個地球上最炎熱、最乾旱的地方,再次出現一條河!
就在一切都如此美好之際,
可怕的暴風雨來襲,第一棵樹應聲倒下⋯⋯
小女孩的心也跟著碎了,一切都完了嗎?
得來不易的蓬勃生機,是否能豐美如常?
風格強烈的插畫,意境十足,與真摯感人的文字共舞出一首詩。
即使未來看似黯淡,我們每個人都可以做出改變!
一個小小的舉動,一個忠於內心聲音的選擇,
促使貧瘠荒蕪的自然生態重新萌發……
▍閱讀推手&繪本專家 真摯推薦(依姓名筆畫排序)
吳文君|文字創作者
林怡辰|國小教師.閱讀推廣人
海狗房東|繪本工作者
黃筱茵|資深兒童文學工作者
劉昭儀|水牛書店X我愛你學田負責人
盧方方|後青春繪本館主編
葉嘉青|臺師大講師暨天鈺環境永續基金會顧問總監
▍本書特色
★全書以深刻動人的文字與圖像,共同譜出面對了無生氣大地仍懷抱一絲希望的幽微心情,是部溫柔與溫暖直入人心的繪本佳作。
★兼具語文與藝術的跨領域學習:全書以優美動人的詩句,搭配風格獨具的插畫,讓孩子在繪本中增進語文與藝術能力。
★符合108課綱與SDGs精神:讓孩子從故事中得到啟發,理解生態環境的保育,從每個人隨手可做的小事中就能實踐。
★繪本名家導讀:附上專業導讀,讓父母、師長能與孩子自在共讀。
學習領域:語文-國語、生活課程、藝術
議 題:生命教育、閱讀素養
SDGs :氣候行動、保育陸域生態
關 鍵 字 :大自然、環境保育、生命循環、閱讀素養
領券買書 | 閱讀推薦
全球化時代的道德難題|超越國界的公民思辨: 如何與異溫層交流? 沒捐錢給難民是錯的嗎? 當代倫理學大師談全球化時代的道德難題

與漢娜.鄂蘭齊名的世界百大思想家
獻給紛亂時局最迫切的一堂思辨課
★美國人文獎章、斯賓諾莎獎得主 結合個人生命經歷與時代省思的代表作★
★亞瑟.羅斯圖書獎得獎作品★
★亞馬遜網路書店4.4分高分評價★
▍本書特色
1. 本書廣泛舉例和援引軼事說明超越民族與國界的世界主義論點。從維多利亞時期冒險家的世界主義思想談起,到二十世紀無國界醫生普世主義的理想追求,反思我們對陌生人的道德責任。
2. 本書主題包含倫理決策、多元文化多樣及全球化等,切合全球各國關係密不可分的社會現況之下,人們面臨的迫切道德議題。
3. 當代倫理學討論的熱絡在於眾聲喧嘩,而阿皮亞則提出嶄新的觀點:反對透過理性論據形成共識,因為強辯往往不能使人心服,反而使我們失去對話的可能性。
4. 本書作者不僅在思想界耕耘多年,同時也是影響世界的十位哲學家之一。除了以其世界主義的思想廣受學界與文化工作者的盛讚,以及《紐約時報》、《衛報》等國際媒體一致好評,也曾榮獲美國對外關係委員會亞瑟·羅斯圖書獎、美國國家人文獎、美國布蘭迪斯大學Glittler獎等多項殊榮。
5. 老牌出版社諾頓重磅推出的「我們時代的議題」系列書籍之一。問世近二十年的二十一世紀暢銷倫理學經典論著、譯成十三國語熱賣言全球。
▍專文推薦摘句(按姓氏筆畫排序)
● 《超越國界的公民思辨》是一本在紛亂時刻帶給人衝擊、啟發與安慰的書。──李可心(美國台灣觀測站共同編輯)
● 在全球哲學界裡,阿皮亞無疑是第一流的說書人。──吳豐維(文化大學哲學系副教授)
● 如果你正在思考「如何讓自己成為更好的人」,本書將以「實現善的最大化」為你展現一個恢弘深刻的視野。──黃春木(臺北市立建國高中歷史科教師)
▍各界齊聲推薦(按姓氏筆畫排序)
● 吳叡人(中研院臺灣史研究所副研究員)
● 李雪莉(《報導者》營運長、總主筆)
● 林靜君(南港高中哲學課教師)
● 鄭凱元(哲學新媒體共同創辦人、執行長)
▍內容簡介
全球化時代的交流不再受國界與文化隔閡,
為什麼世界的紛擾仍未因此削減,人們也依然無法和平共處?
多元文化背景的當代思想家阿皮亞剖析,當人人都是「世界公民」,
如果你的傳統不符合我的正確,該如何討論對與錯?
「讀完這本書後,我感覺自己變成了一個更好的人。」──諾貝爾文學獎得主帕慕克
東非女性割禮是壓迫女性的陋習,還是應受維護的傳統?一定要捐助無淨水可喝的孟加拉村民,才能算是「好人」?當我們光憑網路就能與地球彼端的人建立連結,也就不僅止於隸屬一座城市、一個國家,該如何在與陌生人共享世界的今日,面對不同文化、立場相左的人,真正理解多元而迴異觀點並與之共存?做一個世界公民,除了對他人負有道德義務,也必須尊重異文化的生活方式,這既是一種理想,也是一項挑戰。
作者阿皮亞以其豐厚的家族及成長背景出發──出身於迦納阿散蒂政治世家的父親、活躍於庫馬西社會的英國作家母親──從歷史、文學、哲學等多重角度切入,並以他在迦納、英國、美國三地生活的經驗為基礎,譜寫一本給近八十億人在地球村裡共同生活的道德宣言──即便不同文化形塑出天差地遠的價值觀,而分歧各方都認為自己才有道理,展開交流、找出共通點,終將達成理解。
在面臨全球秩序崩解與重組的時代下,透過尋找彼此的共同點,人與人之間將不再針鋒相對,也得以在相互影響的同時,同樣重視地域差異與文化保存,並在這紛亂、多元而充滿活力的世界中,成為更好的公民、創建共榮的社會。
▍精采摘錄
1. 直到過去幾百年,人類的每一個小社會,才逐漸被納入同一個貿易網絡和全球資訊網;現在每個人都完全可以想像,自己如何和六十億同類中的任何一個人搭上線,然後送給對方一些有價值的好東西,比如收音機、抗生素,或是好點子。不幸的是,如果我們一時疏忽或是懷抱惡意,同樣也能輕易送出會造成惡果的事物,像是病毒、空氣污染或是壞主意。而一旦換作政府以我們的名義實施政策,結果又可能放大無數倍──或許是難以斗量的好,但也可能是細數不盡的惡。
2. 世界主義思想是由兩個基本觀念交纏而成的。第一種觀念是我們對他人負有義務,而且這份義務不只及於血緣和情誼,甚至遠超越公民同胞的紐帶。另一個觀念則是,我們不只應當重視所有人類的生命,還應當看重具體的生命經驗,這代表我們要渴望了解賦予他人生命意義的習俗與信仰。世界主義者知道人與人之間有所差異,但從這些差異裡,我們可以學到很多。而既然人類有這麼多的可能性值得探索,我們便不會期待,也不會想讓每個人或每個社會都走向同一種生活方式。無論我們對他人(或他人對我們)有什麼義務,每個人通常都有權利走自己的路。但正如之後我們會看到的,「普世關懷」和「尊重正當差異」這兩種理想,有時也會彼此牴觸。某種程度上,「世界主義」指的不是一種方案,而是一項挑戰。
▍媒體與專家好評
基於非常人性化的現實觀和對藝術的熱愛,試圖重新定義我們對他人的道德義務……讀完這本書後,我感覺自己變成了一個更好的人,我向其他人推薦同樣的體驗。──二〇〇六年諾貝爾文學獎得主奧罕.帕慕克
我的朋友和同鄉克瓦米.安東尼.阿皮亞在這本大作中,從全球人民間合理的互相尊重與了解出發,提出了一份關於我們該如何嘗試共生的遠大計劃。他相信跨界對話,並指出我們每個人對其他人的義務,為這依舊受到狂熱與褊狹荼毒的世界,開出了一帖令人振奮的處方。本書的見解和聯合國的任務有著深遠的關係,我希望它能廣為流傳。──聯合國秘書長科菲.安南
《超越國界的公民思辨》中的努力讓人喜聞樂見,它試圖重振一種典雅的道德和政治思想,並呈現了這種思想與當前世態的關聯。──約翰.格雷,《國家》雜誌
《超越國界的公民思辨》值得一讀──寫作風格引人入勝,書中的個人經歷更增添了鮮活的色彩……阿皮亞不僅對當代纏結的問題有非常敏銳的見解,省思判斷也同樣冷靜清晰。──湯瑪斯.內格爾,《新共和國》雜誌
在這本關於全球倫理的通透沉思錄中,政治哲學家阿皮亞思索了許多因為全球化而變得迫切的古老問題:世界公民是什麼?我們共通的人性又讓我們對陌生人有什麼責任?透過本書引人入勝的自傳、歷史、文學性和哲學思索交織之下,阿皮亞說出了他的答案。作者自己的成長背景──父親來自非洲,母親來自英國,在迦納長大,在英國受教育──完美契合本書跨越邊界的主題。本書的主旨是重新思考世界主義的道德原則,這種古老的思想宣揚拋棄部落意識和民族主義,接納廣大的人類社群。作者協調了世界主義思想的兩大流派,既強調全球責任,也重視地域差異,在保存地方和社群價值的同時,也追求不是的價值。阿皮亞透過各種趣聞軼事和堅守原則的論證,試圖找出一種新的倫理想像,既允許個人擁有多元認同與忠誠,又能藉著對話與探索,建立開明進步的全球社群。──G.約翰.伊肯伯尼,《外交政策》雜誌
安東尼.阿皮亞的這本書極為珍貴罕見,雖然是一部哲學作品,但一般人同樣能讀得開心,同時深有所獲。阿皮亞的魅力四射的文字風格,以及他對本書主題迷人又豐富的闡釋,照亮了他寫作初心:糾正當今流行的相對主義,指出人與人、文化與文化之間的共通性,遠遠超越了我們之間的差異。這本閃耀的哲學與全球史著作,挑戰了一直籠罩在二十一世紀西方世界上空的那片憂愁與苦厄。即將承擔責任、起身領導的世代應當能從本書得到靈感和勇氣。──布萊恩.厄克特
阿皮亞活出了他所呼籲的世界主義;他讚揚差異,卻不將之神化。他敦促人們採取道德行動,卻不假裝這很容易的。最重要的是,他將美麗的故事和高尚的原則交織為一,說服我們儘管普世價值與個體需求的平衡非常微妙,但我們絕對能夠做得更好,好得遠遠超出我們預期。──薩曼莎‧鮑爾,《地獄的難題》作者
《超越國界的公民思辨》成功使用多彩的語言風格,結合作者對往日的旁徵博引,以多媒體時代的本質傳達出細緻的思想。閱讀本書就像觀賞一場充滿顛覆性幽默的光藝,同時又深深體會到人性一切價值觀在時代演進中的綿延相續。──一九九一年諾貝爾文學獎得主娜丁.歌蒂瑪
阿皮亞認為,文化交會不見得一定會成為衝突……這不只是學術思索,更是他的個人經歷……他的論述不僅字字成理,讀來更是暢快淋漓。──《波士頓周日環球報》
阿皮亞認為,持續的全球文化交流是不同國族理解彼此最佳方式,在這恐怖肆虐的時代更是如此。──《Time Out New York》週刊
克瓦米.安東尼.阿皮亞擁有妙趣橫生的文筆,讀他的書更像是在談天,而非聽老師說教。他提出了許多論點,但從未讓讀者感到困惑,更不會打擊他們的自信。書中的舉例、軼事和格言更是教人難忘。──理察.羅蒂,《The New Leader》雜誌
藉著鼓勵我們成為世界公民,《超越國界的公民思辨》引導我們找出方法,思考高度複雜的概念。……阿皮亞將有關全球化的公共討論提升到哲學專業的水準,為國際主義的思考方式,提供了有趣的基礎。──拉什沃斯.基德,《基督科學箴言報》
阿皮亞的《超越國界的公民思辨》看似溫和,實則基進。──史丹利.克勞奇,《紐約每日新聞》
本書雖然不厚短小,思想卻非常卓越……在九一一過後的世界,國家之間烽煙再起,因此就像阿皮亞所說,討論全球倫理不僅必要,也是不可避免的。──亞倫.布萊恩特,《Black Issues Book Review》
重新挽回跨越差異界線交流創意與想像的傳統……這是一本滋味辛辣的讀物,調以欣快流暢的文筆,以實用、實際的世界觀挑戰一些時髦的、壁壘分明的衝突論,並高歌頌揚人類的差異與相似。對諾頓出版社的新書系《我們時代的議題》來說,這是非常傑出的起手式。──《出版者》週刊
《超越國界的公民思辨》清晰解釋了道德理論中的關鍵問題,強烈推薦。──大衛.高登,鮑林格林州立大學,《Library Journal Review》
▍書系簡介 ithink, I think──
思想決定行動,行動是對生命本身的肯定,
如同沙特說:「在行動中存在著希望。」
了解一種思考方式,如同掌握一件處世工具;
了解不同的哲學概念,提供我們重新審視所處社會的不同角度與準則;
了解一位哲學家的思想與生平,讓我們的生命經驗得到參照;
了解哲學的歷史,即是見證在經歷無數次翻轉與重建之後,人類何以為人類。
世界時時刻刻在變化,思想應是動態的。從隨時能閱讀的輕鬆漫談,到精采的思想展演,我們期許這個書系的書籍,能夠回應此時此地的不同處境。哲學發展始於對世界的好奇,最終也必然回歸到人類對自身及其所處世界的關心。我們將以上述幾個類型為框架,希望大家能找到最適合自己親近哲學的路徑,也找到思想與行動結合的方式。
◆不馴的異端
以一本憤怒之書引發歐洲大地震,斯賓諾莎與人類思想自由的起源
史蒂芬.納德勒──著 楊理然──譯
◆口袋裡的哲學課
道德可以計算嗎?快樂一定比痛苦好嗎?如果能夠隱形,你還會奉公守法嗎?
牛津大學的10分鐘哲學課,跟著亞里斯多德、尼采、艾西莫夫、薩諾斯等93位思想家,破解135則人生思辨題
喬尼‧湯姆森──著 吳煒聲──譯
◆水變成冰是哲學問題?
12位大哲學家╳11次劃時代重要翻轉,一部寫給所有人的自然科學哲學史
哲學新媒體──策畫 孫有蓉──主筆 邱獻儀──文字協力
◆給焦慮世代的哲學處方
跟著塞內卡、西塞羅、叔本華等10位斯多葛思想家,學習面對不確定年代的生命智慧
沃德‧法恩斯沃斯──著 李斯毅──譯
◆跟蘇格拉底學思辨
從《對話錄》學習如何質疑、怎樣探究?矯正僵化思維、屏除固有偏見,寫給每個人的理性思考與對話指南
沃德‧法恩斯沃斯──著 陳信宏──譯
◆給所有人的世界哲學史
哲學發源不只在希臘?佛陀與斯多葛都談「不期不待不受傷害」?跟著113位哲人掌握縱貫三千年的人類思潮脈動
羅伯特.索羅門、凱瑟琳.希金斯──著 黃煜文──譯
◆衣裳哲學
奠定英美現代人文精神的哲學經典
湯瑪斯‧卡萊爾──著 賴盈滿──譯
◆成為大人的第一堂哲學課
用哲學找出自己人生的答案
小川仁志──著 談智涵──譯
◆為什麼我們需要政治哲學?
如何對政府公權力設限?意見分歧的人們能否共存?當代自由主義名家談和諧社會的關鍵思考
查爾斯‧拉莫爾──著 陳禹仲──譯
單身女性臥底婚戀市場|寂寞狙擊: 單身真的錯了嗎? 一位獨身女性臥底婚戀市場, 探詢寂寞與愛的交友實錄

從婚戀角度探討寂寞的公共性,挑戰主流社會的幸福神話
到底何時才能說:「我會永遠一個人。」
──女性時尚雜誌《柯夢波丹》年度最佳圖書──
「我曾經告訴自己,只要認真努力、變成值得被愛的人,就會贏得快樂結局,結果卻和說好的不一樣。」
究竟從何時開始,「單身」成為人人避之唯恐不及的詛咒?難道人真的天生不完滿,所以婚禮上,才以「你完整了我的生命」作為愛語?種種貶抑,讓人不禁想高呼:「單身就真的那麼糟嗎?」
單身被貼上負面標籤,或許因為它總跟「寂寞」有所牽扯。然而綜觀歷史,儘管寂寞確實會引發痛苦,但過去當人們感到寂寞時,他們決定進入人群,而不是設法與他人建立婚戀關係。寂寞和愛情的連結,其實是相當近代的產物。
本書作者艾梅・盧特金是作家、導演,作品散見於《美麗佳人》、《Jezebel》、《Glamour》等雜誌。她在2016年因為撰寫〈何時才能說「我會永遠一個人」?〉爆紅。因為朋友無心的質疑,展開她的「改變大作戰」,開始健身、使用交友App,在一個又一個約會中,企圖顛覆「單身必定空虛、寂寞、覺得冷」的謬論,結果卻不如她所想。她在書中以幽默譬喻描述單身生活引人發噱的時刻,坦率記錄遇到的各種挑戰,令人捧腹大笑,卻又處處扎心。
盧特金犀利質問:當長輩陸續過世、朋友專注經營自己的家庭、支持網絡愈來愈窄,這是人際關係的自然代謝,還是單身者注定通往的下坡?如果這個世界沒辦法照顧好每一種生活選擇,那孤獨到底是個人情緒,還是社會問題?盧特金認為,孤寂之所以成為文明病,真正的原因在於社會規則充滿缺陷,帶有歧視意味的法規或政策讓眾多族群因此受到排擠、成為「少數」、被人另眼相待,進而影響身心健康。
終結寂寞的方法不是鼓勵婚育,而是培養愛的能力,唯有練習去愛、去理解更多的人、事、物,並將這份包容推展至公共層面,才能建立更公平、健全的社會,讓所有人都能安適、茁壯。
各界好評頽鳢
「結合了回憶錄和報導文學,《寂寞狙擊》會讓你相信,無論你是否單身,我們『尋找愛情的過程都已失敗』。」
——《Vogue》
「細膩而精闢地剖析了一介女子的孤寂,以及現代社會如何使每個人都更寂寞疏離……這麼一個好似令人沮喪的主題,卻讀得我開懷大笑,且深有所獲。」
——布萊絲.羅伯森(Blythe Roberson)/《討厭男人的女人如何找男人》(How to Date Men When You Hate Men)作者
「真有人能讀完這部作品,還不愛上艾梅.盧特金嗎?這部回憶錄不僅是篇溫柔、活潑的現代戀愛考察,也是極其犀利的美國孤寂文化研究。了不起的暖心傑作。」
——瑞秋.柯特(Rachel Vorona Cote)/《太多》(Too Much)作者
「諷刺、機智,充滿苦甜摻半的細節和活靈活現的場景。《寂寞狙擊》是本引人入勝、不屈就於簡單答案的書,敢於拋出大哉問——怎樣才能活出美好的人生?我們又究竟想從彼此身上獲得什麼?」
——羅莎莉.內赫特(Rosalie Knecht)/《薇拉.凱莉》(Vera Kelly)系列作者
融合故事閱讀與神諭卡|The Citadel: A Fantasy Oracle

命運與機會的白城要塞:融合故事閱讀與神諭卡解讀
歡迎來到這座要塞,高聳入雲的塔尖與白色城牆反射著陽光,城堡下方為洶湧的海浪與岩石環抱,附近則充滿村莊、農舍與果園。
在這裡,你會遇見很多不同的人,在命運與機會的轉折下,故事又將會如何進行?
熱銷神諭卡“Seed and Sickle”知名塔羅牌插畫師Fez Inkwright繪製,這款神諭卡的特色在於結合說故事與神諭卡,可以選擇情境與抽到的角色牌卡,進行解讀;也可以把這套牌卡當作是激發故事創作的遊戲,內附詳細說明簡介手冊。
每一張牌卡都是一個角色,角色代表的象徵也各自不同,透過Guide Book中詳細的牌卡與場景解說,讀者將在不同場景中遇見各種的角色,相遇也暗示著寓意,端看讀者想尋找的答案或建議來解釋。
讀者可融入自身經驗和目前遇到的狀況,察覺是否有相似的情境出現?沒有正確答案,就像故事走向為何,也取決於你的決定。
卡盒為磁吸扣設計,方便收納不容易損壞,卡片大小:12*7cm
At the top of a cliff stands a city. White stone walls gleam in the sun, and banners snap lazily in the breeze. This is the Citadel, home of fates and possibilities, host to remarkable people whose own stories provide an insight into the nature of humanity itself...
From best-selling author and illustrator Fez Inkwright comes The Citadel, a fresh take on oracle decks that is seeped in the magic of fantasy literature, Tolkien's Middle Earth, and tabletop gaming - a truly unique combination of storytelling and cartomancy!
Each of the 60 cards in this deck represents a person living within the Citadel. The guidebook describes different scenes that the reader will encounter while travelling through the city, including the stories of each character and the interpretation of each card.
Beyond cartomancy, The Citadel can supplement tabletop role-play games, generating new worlds, characters, and encounters for fantasy gameplay.
生活好物 | 編輯精選
無糖好喝營養零負擔|炆久之芯滴紅豆/ 10入禮盒

滴紅豆是升級版的紅豆水,保留紅豆皮的營養而不破壞表皮結構,只萃取其中的精華,零負擔且口感濃郁香醇。
嚴選日本北海道紅豆,優質產區及食材,並獨家採用日本遠藤專利技術,原粒紅豆萃取,不壓碎、不破壞、不流失、濃縮活性營養,瞬間保鮮。無咖啡因、無添加防腐劑、糖、香料與色素。
時尚選物 | 超值登場
在自然微香中溫和清潔|綠藤生機auscentic微香沐浴禮盒/ 山山/ 350ml

2023 台灣設計週指定合作
以經 1,000 多小時低溫發酵熟成再生製成的日本熟成酒粕萃取,搭配嶄新漸進式溫和潔淨模式,以分 層漸進的方式,將其輕輕帶離體表,降低對肌膚的傷害,為肌膚留下自然潤澤
自然:草本⨉木質調|佛手柑|松針|苦橙葉
原貌:為香氛而生的潔淨泡沫,100% 純精油傳遞自然香氣,漸進式潔淨留下自然潤澤
0 合成香精 | 0 石化來源定香劑 | 0 石化來源擴香基底 | 0 石化來源香氣調整成分
巴黎時裝品牌香水|Maison Margiela 迷你香氛禮盒[爵士+溫暖壁爐+慵懶週末+梧葉秋聲](7mlX4)-平行輸入
-平行輸入 Maison Margiela 迷你香氛禮盒[爵士+溫暖壁爐+慵懶週末+梧葉秋聲](7mlX4)-平行輸入](https://s.eslite.com/b2b/newItem/2024/03/11/878_154204318_438_mainCoverImage1.jpg)
◆觸動每個人的珍藏時刻
◆將情感與回憶封存在香氛中
◆再現不同地點和時期的氣味和美好時刻
⊙爵士酒廊香調⊙
前味:粉紅胡椒、橙花、檸檬
中味:朗姆酒、鼠尾草、爪哇香根草
後味:菸葉、香草、苯乙烯樹
⊙溫暖壁爐香調⊙
前味:丁香、粉紅胡椒、橙花
中味:栗子、瓜亞木、杜松
後味:香草、秘魯香脂、克十米爾木
⊙慵懶周末香調⊙
前 味:前味:醛、梨、鈴蘭
中味:鳶尾、玫瑰、橙花
後味:白麝香、廣藿香、麝香錦葵
⊙梧葉秋聲香調⊙
前 味: 香菜、粉紅胡椒
中 味: 肉荳蔻、乳香、胡蘿蔔籽
後 味: 雪松、苔蘚、香脂
寵愛獻禮超值入手|【CHANEL 香奈兒】金色CC Logo 牛皮雙層翻蓋卡片夾/零錢包(淡粉色) / 平行輸入

品牌:CHANEL
材質:粒紋牛皮
尺寸:11 x 8.5 x 2.5cm
配件:盒子 防塵套 **晶片款**
來源:實際產地依每次進貨的產地為主
貼心提醒:圖片顏色會因個人螢幕設定差異,造成部份色差現象,請以實際商品顏色為準
「本公司收到您下單(要約)後,仍需確認交易條件正確、供貨商品有庫存或服務可提供。
如有無法接受訂單之異常情形,或您下單後未能完成正常付款,
應視為訂單(買賣契約)全部自始不成立或失效,本公司得於合理期間內通知說明拒絕接受訂單。
請您重新依需求下單訂購。」



























-平行輸入 Maison Margiela 迷你香氛禮盒[爵士+溫暖壁爐+慵懶週末+梧葉秋聲](7mlX4)-平行輸入](https://s.eslite.com/b2b/newItem/2024/03/11/878_154204318_438_mainCoverImage1.jpg)

