發燒必買
最多醫師推薦!赫而司 美國開明葉黃素120顆

●美國FloraGLO小分子游離葉黃素
●葉黃素 玉米黃素 山桑子 茄紅素 C E 鋅 銅全方位晶亮配方
●超微粒釋放技術更棒的吸收率
●美國FDA食品安全GRAS認證葉黃素
獨家優惠+結帳再享現折★【Hyperice】HYPERVOLT 2 無線震動按摩槍+便攜提盒 優惠組合

持續保持前進
針對初代Hypervol進行重大升級 – 更加輕巧、力道更強以及全新設計符合人體工學的握柄。透過Hypervolt 2的震動按摩技術,可舒緩您的肌肉。在家或在外都能得到快速熱身、保持放鬆、加速恢復,讓您準備好面對接下來的任何挑戰。
比過去更加升級
Hypervolt 2透過人體工學進行握柄修改,降低器材重量,並同時保有三段震動敲擊力道,協助您更快速且更好地回到工作崗位。
專利靜音設計
專利的QuietGlide®技術,讓您在使用時不需暫停你最愛聽的音樂,這項技術會讓您為之驚艷,絕不失望。
提供最佳恢復需求建議
透過HyperSmart™,您可以容易地得到熱身或恢復計畫指南,透過藍芽連結Hyperice App,讓專業的建議來一步一步地指導您,使您擁有絕佳的操作感受。
爆笑推理揪出放屁者★狗吠火車桌遊/ 屁者先知

人們常用『放屁』比喻謊言,當人群中出現屁時謊言也隨之出現,
有人栽贓陷害,有人自證清白,有人屁者先知。
如何瞞天過海?如何自證清白?如何戳破謊言?
一個屁就能引發一場人性的較量。當危險就在身邊,是解決危險,是解決人,或者你就是製造危險的那個人?!
《屁者先知》
一場懸疑又爆笑的思想實驗
《屁者先知》是一款爆笑+懸疑+押寶的身分推理劇會桌遊。
玩家拿取各種有趣的角色乘坐電梯
其中混入了屁者,他會在固定的樓層放屁!
聞到屁的玩家則會受到傷害!!
當你和一群陌生人處在幽閉空間,此時有人放屁
那殺傷力堪比密室殺人,懸疑的程度好似暴風雪山莊
所以玩家須要在每個樓層提前押出行動牌來應對!!
也需要看清場上局勢發起投票,淘汰屁者!
三方聯名經典一次擁有➤Tombow×Maruman繪畫套組

maruman 聯名素描本 (B6) 大約與 NQ 色鉛筆鐵盒裝12 色的大小相同。讓 「NQ 色鉛筆 Maruman套裝」 陪伴你的繪畫精神去寫生吧!
套組內容:•
•色鉛筆12色 (CB-NQ12C)
• 聯名設計封面
• 素描本乙本 (B6尺寸)
• 紙材 126.5g 24 張
今日最推
KURORO拯救地球|Kuroro宇宙探查隊 1: 消失的光之寶石

●●●KURORO 宇宙探查隊 拯救任務啟動●●●
熱心助人又熱愛美食的Kuroro拯救任務第一站:地球
通過宇宙珍味罐頭圖鑑認證,有著美味罐頭的地球,
竟然出現前所未見的危機。
守護地球的「神木之光」消失了,光之寶石不翼而飛!
探查隊隊員一個個身懷絕技,勇敢冒險、破解懸案,
展開搶救地球大作品戰!
結合SDGs永續發展主題──保育水域生態
開心慶祝每一天|The Little Book of Joy

"A bible of joy." - The Bookseller
Find a different way to spread joy every day of the year
Be inspired by famous people on their birthdays; learn how to spot and find flowers throughout each se...
國家地理兒童年鑑|National Geographic Kids Almanac 2025

The most exciting edition yet of the world's best-selling almanac for kids! Including animals, space, inventions, history, and more, it's a one-stop shop for every curious kid!
Kids who want to know everything about everything need the National Geographic Kids Almanac. This latest edition is packed with incredible photos, tons of fun facts, crafts, activities, and fascinating features about animals, science, nature, technology, conservation, and more. Practical reference material, including fast facts and maps of every country, has been fully updated. Homework help on key topics is sprinkled throughout the book. A must-have book for curious kids!
好康優惠
新書報到 | 馬上選購
韓國國民作家金英夏|告別 (作者首度來台限量親簽紀念版)

《告別》原本是金英夏2019年受韓國會員制電子書訂閱平台(www.millie.co.kr)之邀所寫的故事。
2020年初,新冠肺炎疫情爆發,金英夏大幅度更改了故事的結構和內容。面對疫情初期全球防疫失控、導致無數人在這場近代最大規模瘟疫中無意義死去的局面,他寫下這個故事,討論我們生命的意義何在、人類這個物種的存在價值。相對地,人工智慧也正如火如荼深入人類社會各個層面,而我們一邊懷抱著對AI的恐懼,卻仍一邊持續開發其可能性——究竟,人類正往哪裡去?人性會否有終結的一日?
安海瑟薇主演影集原著|The Idea of You

安海瑟薇主演:《關於你的想法》(暫譯)Amazon影集原著小說
TREAT YOURSELF WITH THIS SCORCHING HOT LOVE AFFAIR ABOUT THE MAN THAT EVERYONE IS TALKING ABOUT . . .
'THIS SLAYED ME' Taylor Jenkins Reid
'IF YOU ONLY READ ONE BOOK THIS YEAR, MAKE IT THIS' 5***** Reader Review
'SUMMER'S SAUCIEST, SEXIEST READ' Red
'THE ENDING . . . I'M NOT OVER IT' 5***** Reader Review'
'I'M MADLY IN LOVE WITH THIS NOVEL' Curtis Sittenfeld
THE RICHARD & JUDY BOOK CLUB PICK
_______
EVERYONE IN THE WORLD KNOWS HIS NAME. BUT IT'S YOU HE WANTS.
To the media, Hayes Campbell is the star of a record-breaking British boyband.
To his fans, he's the naughty-but-nice front man - whose dimples and outlandish dress sense drive them crazy.
To Solène Marchand, he's just the pretty face that's plastered over every girl's bedroom wall.
Until a chance meeting throws them together . . .
The attraction is instant. The chemistry is electric. The affair is Solène's secret.
But how long can it stay that way?
_______
'This is an addictive, glamourous, escapist page-turner - and pure wish fulfilment for Harry Styles fans' DAILY RECORD
領券買書 | 閱讀推薦
全球讀者捧腹激賞|天真的人類學家: 小泥屋筆記 & 重返多瓦悠蘭 (跨世代共讀經典合訂本)

★★★★★八○年代英美青年人手一本的暢銷經典★★★★★
◢◤◢◤◢◤一部無人能出其右的田野調查筆記◢◤◢◤◢◤
一九八○年代的奈吉爾.巴利還是個初出茅蘆的年輕學者,一位尚未下過田野的「天真的」人類學家,帶著(事後證實不僅不足還提領不出的)研究經費、打了(讓他把所有症狀得了個遍的)諸多疫苗,當然還有尚未被消磨的職業熱情,前往非洲喀麥隆的原始部落進行田野調查。在克服一連串荒謬的官僚程序之後,找到一位老是抱怨巴利不擺架子害他地位跟著低落的嚮導,結識了哪裡有酒就有他的酋長、扇椰子果肉會「好心嚼軟」才請他吃的多瓦悠婦人、騎重機四處風流(跟別人老婆)的無政府主義者、可以修好(或乍看修好)任何破銅爛鐵的新教牧師,並過著只要開車就得讓沿途任何人(連同家眷、作物、牲口)搭便車,並在車上盡情嘔吐的日子。「秩序在這裡是根本不存在的東西,他還必須從多瓦悠人的幽默戲謔中挖掘他們的文化真諦。」
巴利以令人捧腹的英式幽默記錄了那段趣事不斷的經歷,將人類學家如何克服乏味、災難、生病、敵意真實呈現在讀者面前。出版後深受全球讀者喜愛,暢銷多年經典不墜,而當時所激起對田調本質的思索和辯證,隨著時代更迭,此刻回看更顯珍貴。「不同於那些嚴肅而充滿了讓外行百思不得其解的術語的人類學書,這也是一本關於人類學家自己的書。」
◢◤人類學界 天真不改傳承之作◢◤
黃道琳/前中研院民族所助理研究員、《菊花與劍》譯者 ▍導讀 ▍
趙恩潔/中山大學社會學系教授、《辶反田野》共同主編 ▍專文推薦 ▍
強納森‧史托克(Jonathan Stock)/前英國雪菲爾大學民族音樂學教授 ▍專文推薦 ▍
林浩立/清華大學人類學研究所副教授、《芭樂人類學2》共同主編
--共感推薦
◢◤文化界 書架典藏不換回憶◢◤
董成瑜/鏡文學總經理暨總編輯
簡莉穎/大慕影藝內容總監
朱嘉漢/作家
李拓梓/專欄作家
--共讀推薦
簡莉穎:「因為天真的人類學家,考上人類學系是我高中的第一志願,輾轉來到戲劇的領域仍然持續的對人類感到好奇。這本書太好笑太自嘲了,那是真的好好平視他人與自己的文化才能長出的幽默視角。」
李拓梓:「多瓦悠蘭和當代的文化衝擊,多年後重讀依然妙趣橫生,所有有志於田野調查的朋友都該一讀。」
◢◤全球讀者捧腹激賞◢◤
「適合那些喜歡窩在現代公寓裡看研究人員在泥屋生活的讀者。」
「如果您想要進行嚴肅的人類學研究,或者客觀記錄傳教士尚未玷污的喀麥隆偏遠地區的生活,那麼這本不適合你。作者有一種非常英式的自嘲幽默,他總是出問題,要嘛是不知情的受害者,要嘛是他自己造成的。他從來不是英雄。」
「娛樂性十足,典型的英式幽默層次不窮。巴利很有文采,我覺得他如果不做人類學家,去做個小說家應該也會出色。讀這本書真有種身臨其境的感覺:跟他一起去非洲喀麥隆偏僻的窮山惡水爬高上低,和土著打成一片,受衝擊、遭磨難,然後慢慢與環境相熟,與人相親,幾乎有了『在家』的感覺——據說對於人類學者來說,一旦有這種感覺就該離開了……」
「書裡寫得精采不僅是多瓦悠人,還有形形色色的外來人:旅人、傳教士、學者、冒險家。不管誰,但凡出現在喀麥隆這個神奇的非洲國度,就天然地帶上了一種莫名的殖民主義色彩、一種文化衝突的荒誕。」
時尚選物 | 超值登場
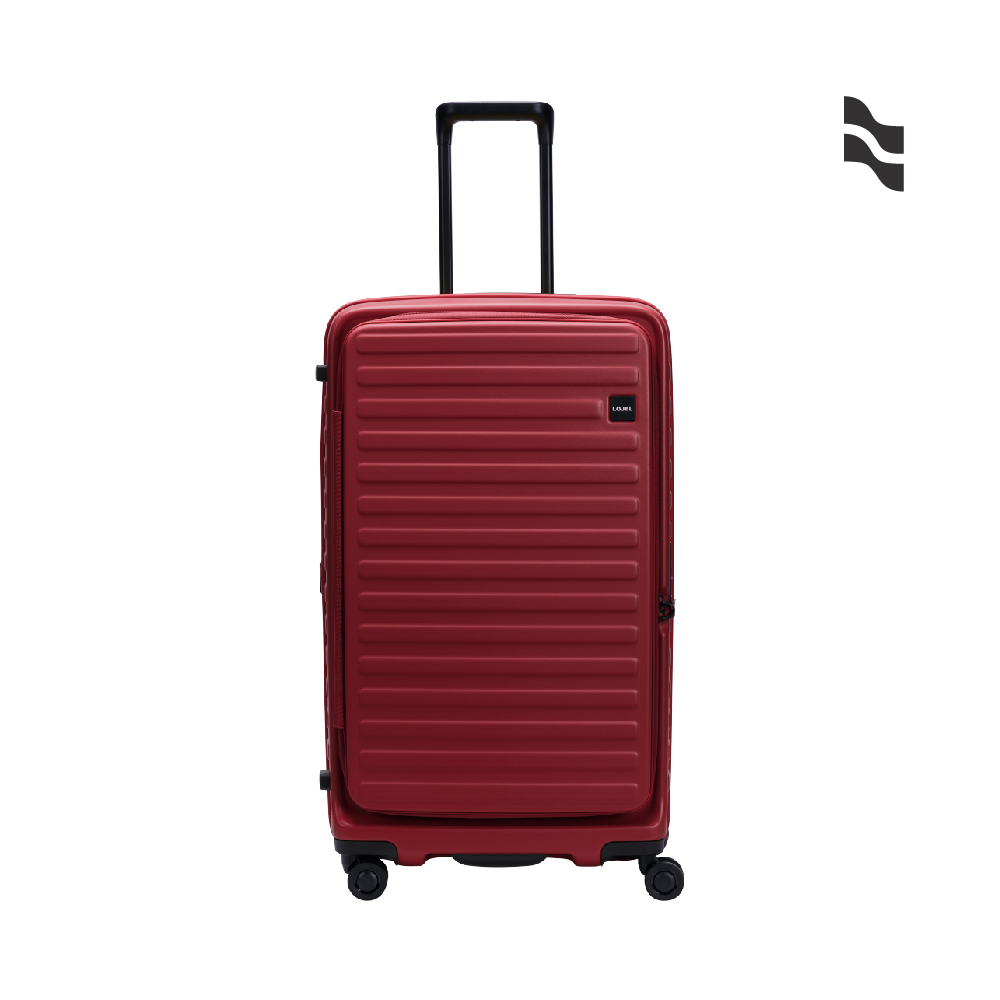
滿萬加贈後背包|【LOJEL】CUBO FIT 29.5吋前開擴充 防盜拉鍊拉桿箱/ 酒紅

全球保固號碼牌, 為每個箱子設立ID, 方便您可以在全球維修
前開式設計, 在任何環境只須極小空間便能整理行李
雙齒防盜防爆拉鍊, 用尖銳物戳不開, 防潑水性更加
擴充設計, 容量瞬間加大
360度耐磨靜音飛機輪
100% 德國拜耳PC耐碰撞材質
箱蓋上備有收納袋, 輕鬆分類取物
CUBO系列採用前開式設計, 中間為擴充圍, 不同於一般對開式行李箱, 開闔時只需要極小空間, 讓您不管在任何環境都能輕鬆整理行李.
生活好物 | 編輯精選
送禮收藏皆宜|氺の尼 泥研製所胖胖招福貓/ 6cm/ 單入/ 戀愛粉

【居家小物】胖胖招福貓 -戀愛粉
圓滾滾的招福貓造型討喜, 無論是祝賀送禮或收藏自用皆為首選 !
採用環保水泥製成,特殊的氣孔與紋路可搭配香水或精油作為擴香石。
小巧可愛的招財招福貓適合擺放在辦公桌或者書桌上
胖胖的讓您財源滾滾來,肚子飽飽 ~
一共有六色可供選擇
民間顏色祈願代表可參考以下
黑色代表避邪避小人 消災解厄 身在職場上絕不能錯過
白色代表自在安定 純白色的水泥質感高級 美麗兼備
灰色代表平靜穩定 水泥原始色 大器而不失雅趣
粉紅色代表戀愛姻緣運 促進感情浪漫 單身招甜蜜好對象
綠色代表健康平安 清新又放鬆 充滿生命力
黃色代表財富與成功 讓財富運更加倍